Learn how Rutter can help you accelerate your product roadmap, save engineering headaches, and grow revenue
April was a busy month for our product and engineering teams. Apart from a ton of work on new products, we focused on improving developer experience across the Rutter dashboard and our core endpoints. Here’s what we shipped this past month:
New Dashboard UI
At Rutter, we care deeply about great design, even down to the smallest details. Beyond the API, our goal is to create the best possible end-to-end experience for customers using Rutter. We’re excited to roll out a fresh look for our Dashboard, the central spot for customers to manage their Rutter integrations, view connections, and get smoothly onboarded. Read below for new features we added and you can find a guide to the dashboard here.
Improved Visibility into Connection Status & Health
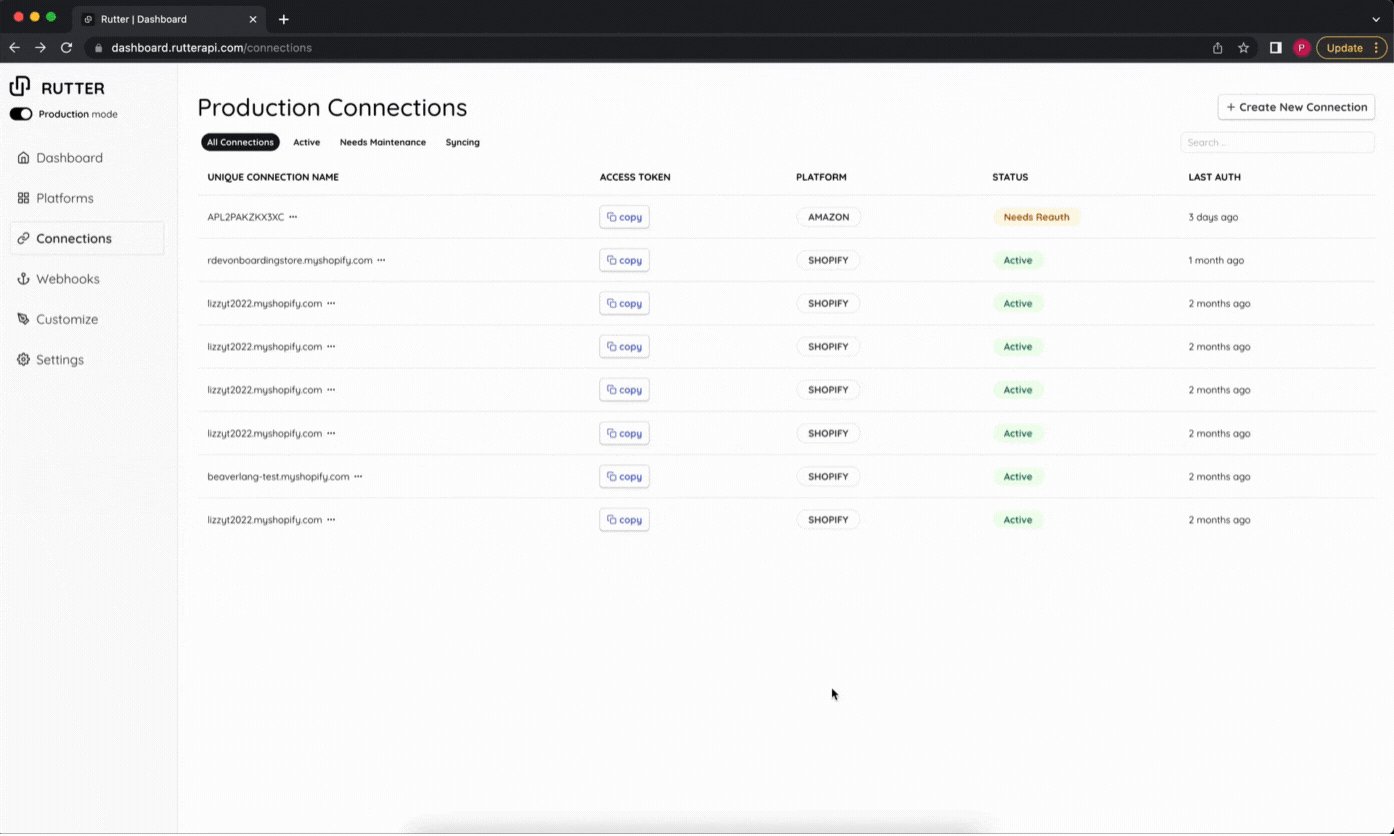
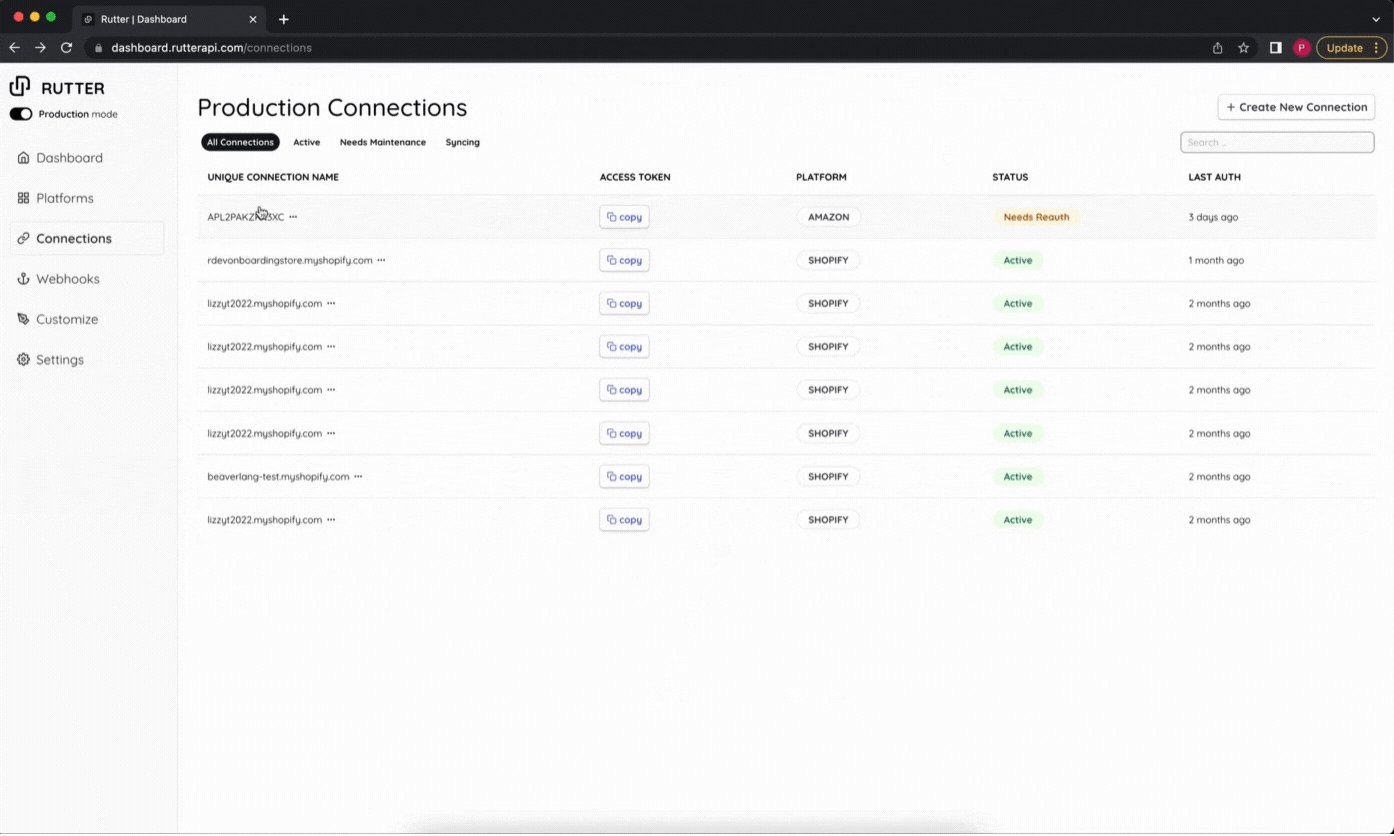
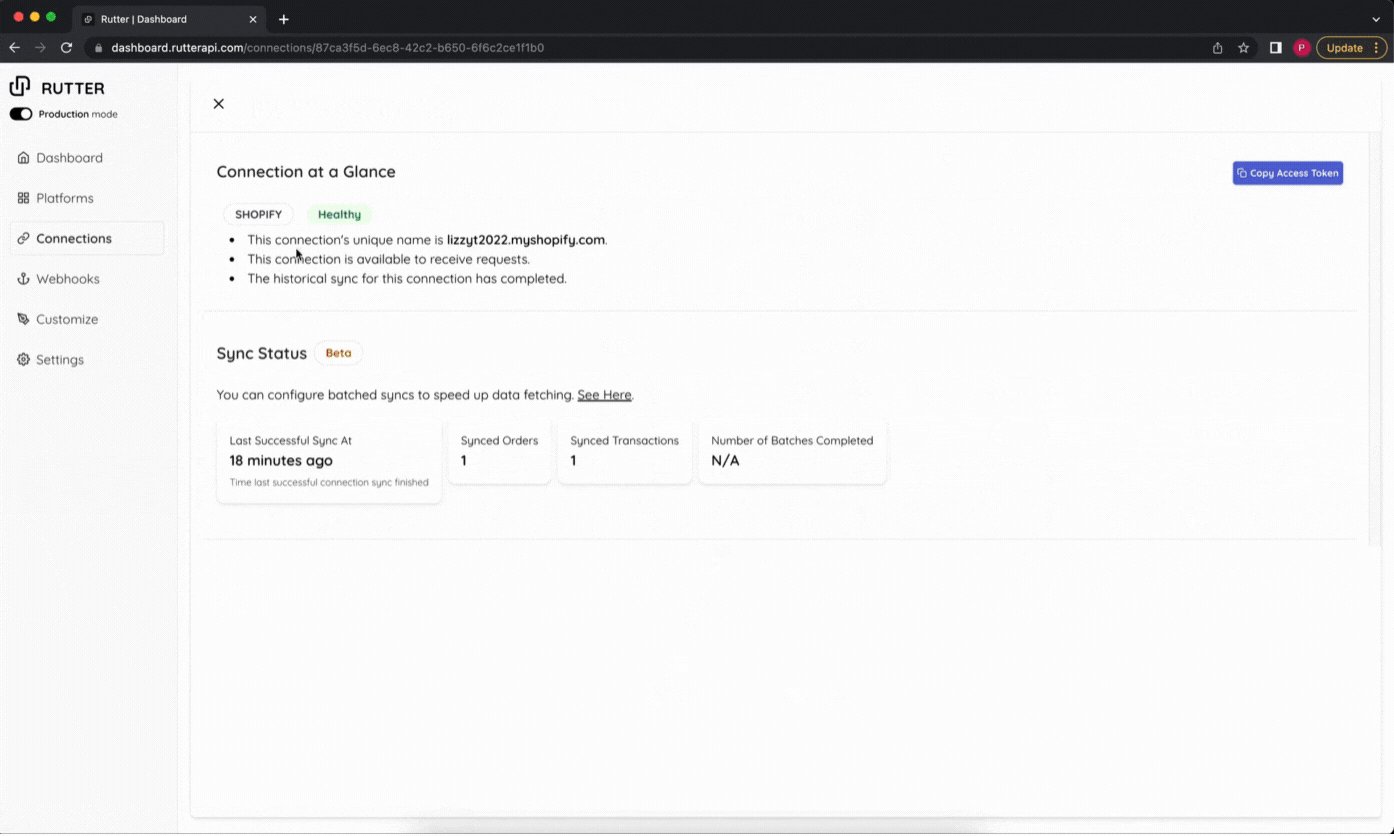
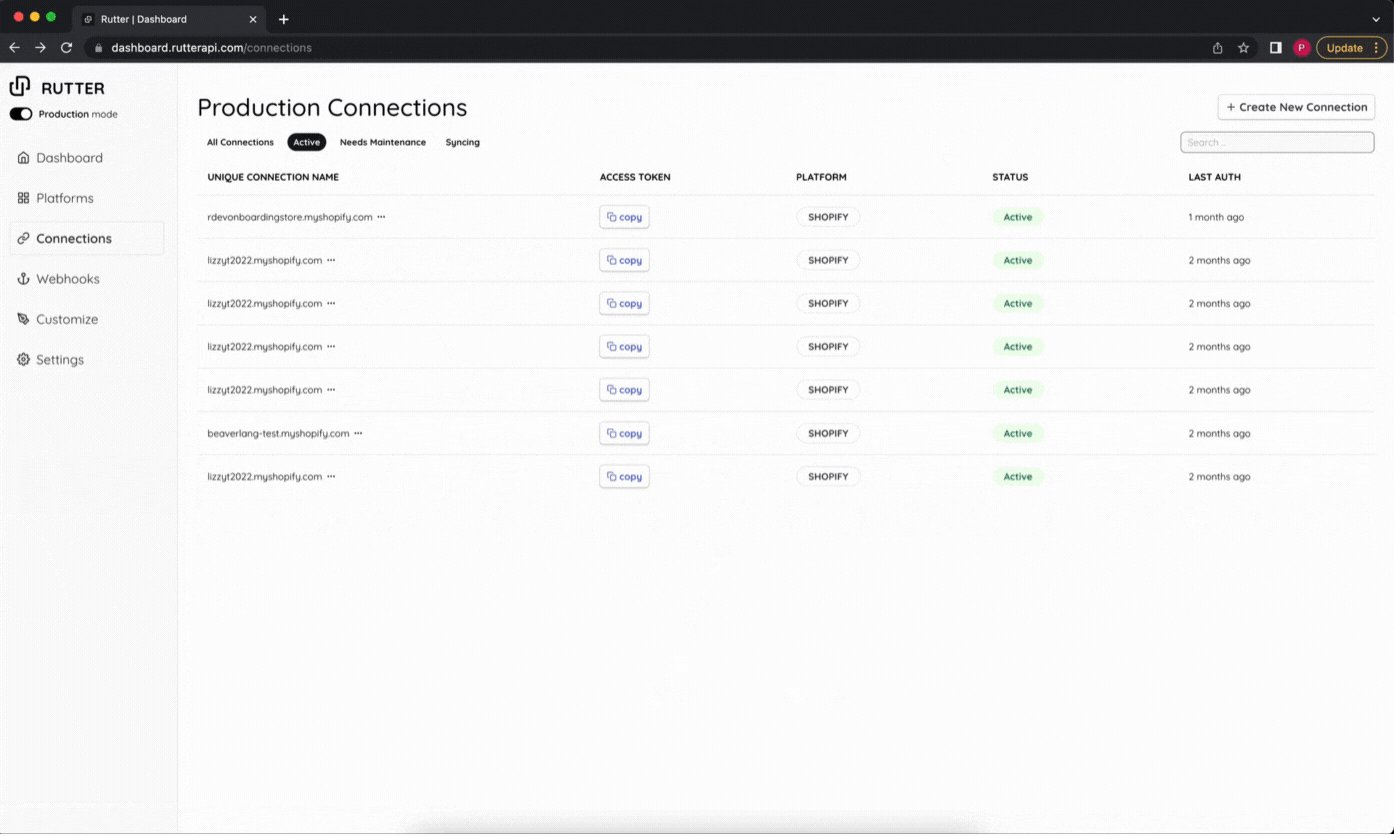
We’ve made a number of recent improvements to help customers get more visibility into connection status and health. Alongside the UI improvements, we’ve also revamped the dashboard connections page to make it even easier for customers to quickly get this information.

The new table now supports filtering by status as well as a blazingly fast search across connection attributes including name, platform, etc. You can click on each row to get details about data fetch progress for that connection. We also added a new GET /connection/status endpoint to programmatically get this information.
Note: We’ll be deprecating the GET /connection/access_token endpoint in favor of this new change.
New Dashboard for Monitoring Webhooks
Webhooks are a core part of Rutter’s infrastructure to provide our customers with notifications on any data changes. We’ve added a new Webhook Dashboard that makes it easy to see all of your active webhooks, filter across different attributes including status or type, and re-fire any webhooks on your end.
.gif)
This is just the beginning of many improvements we’re making to our webhook infrastructure and dev experience!
Richer Data From Payment Processors
We’re constantly expanding our data pipelines across all of the platforms we support to enable more use cases for our customers. For payment processors, we’re excited to include additional metadata that enhances the quality of transactions for our customers. One example of a recent change here is adding fees which enables our customers to breakdown an individual transaction even further. These changes are currently supported on limited platforms and we'll be rolling them out to all of our current and new payment process integrations soon!
Additional Sandbox Data to Test Rutter
Since our last update, we received a ton of positive feedback on our new sandbox environment! We recently extended our sandbox with Amazon and Accounting test connections so you can make realistic API calls across more platforms.
Next step
If you have any questions or feedback, or if you’re interested in trying out Rutter, we’d love to get in touch. You can contact us here.
We are also hiring! If you’re excited about building data infrastructure for all of the world’s commerce data, check out our careers page.






.png)


.jpeg)

